Behind The Scene of Function Calls and Call Stack
The process happens inside a program whenever it is required to call a function. The in-depth explanation with interesting examples
Introduction
Hi, devs. In this reading, we will learn about a fundamental concept in programming called functions. This is a basic idea behind every programming language their implementation may be a bit different. In this article, we going to use JAVA for showing examples. Let's jump into the session.
Find the output?
Before jumping into an explanation just try to figure out the output for the below program.
public class Main {
public static void main(String[] args) {
firstFunction();
}
public static void firstFunction() {
System.out.println("First function call");
secondFunction();
System.out.println("second function called");
}
public static void secondFunction() {
System.out.println("second function call");
thirdFunction();
System.out.println("Third function called");
}
public static void thirdFunction() {
System.out.println("Third function call");
}
}
Just comment on your answers below the comment section. Let's continue the output of this above function given below.
Output :
First function call
second function call
Third function call
Third function called
second function called
You may find a bit more strange output than what you expected. To make it sense to you we need to understand what is happing when a function call happens.
Pre-requests
Before, we jump into an explanation. we need to understand the basic terminology for better understanding.
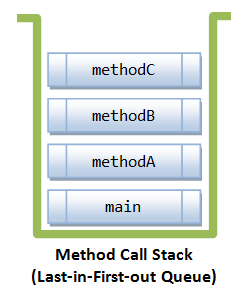
Call Stack
The call stack is what a program uses to keep track of method calls. The call stack is made up of stack frames one for each method call.

A call stack is a place where the context of a function call is stored in Queue under the logic of LIFO (Last In First out). The topmost method in the stack is a current executing function. It is also responsible for holding Local variables and Arguments passed into the method. The return address—what the program should do after the function returns.
Heap Memory
The heap is the area of memory used to store objects instantiated by applications while executing the program.“Heap” memory, also known as “dynamic” memory, is an alternative to local stack memory. Local memory is quite automatic. Local variables are allocated automatically when a function is called, and they are deallocated automatically when the function exits. Heap memory is different in every way. The programmer explicitly requests that space be allocated, using the new operator.

I hope now you have a clear idea about these two terms. Let's see the explanation for the first program example.
Explanation
When a program start executing the call stack will be empty. The program looks for the main method and loads the main method into a call stack.so it started executing.

The topmost method is a stack. it will start executing the block code inside it. When they firstFunction called it is pushed into a call stack above the main method. Now content is moved to the first function.
public static void main(String[] args) {
firstFunction(); // this function call pushed into stack
}

The main method will be waiting for the first function to get out of the stack Or till it returns the context. This process follows for the next two methods. see the image below now it will make sense.
After the method is popped from a call stack. It resumes the current function in a stack. so after the context is removed the code below that function call is executed.
public static void main(String[] args) {
firstFunction();
}
public static void firstFunction() {
System.out.println("First function call");
secondFunction();
System.out.println("second function called");
// this executed after the secondFunction() poped from stack
}
public static void secondFunction() {
System.out.println("second function call");
thirdFunction();
System.out.println("Third function called");
// this executed after the thirdFunction() poped from stack
}
public static void thirdFunction() {
System.out.println("Third function call"); //code completed
}
I believe that all the above context makes sense. it is the basic idea behind every function call in the most popular programming language.
Conclusion
Follow & share your comments on this article for more content like this.
